「副業に挑戦したいけど、人と話すのがどうも苦手…」と悩んでいる方に朗報です!
そんなあなたにピッタリの選択肢が、今注目されている「Web制作」です。
Web制作の最大の魅力は、スキルさえ身につければ、無理に人と話す場面を作らずに、黙々と取り組むことができるところ。
そして「Web制作」の中でも今回副業としておすすめしたいのが「コーディング」という作業です。
大事なポイントですが、「コーディング」は、Webデザインやプログラミングよりも学びやすいと言われています。
なので「以前、Webデザインやプログラミングに挑戦したけれど、挫折してしまった…」という方にも再挑戦のチャンスです!
必要なものはパソコンとネット環境だけ。
初期費用がほとんどかからないので、リスクを抑えたスタートが可能です。
この手軽さもWeb制作を副業に推す理由の一つです!
この記事では、以下の点についてわかりやすく解説していきます。
最後まで読めば、Web制作で副業デビューするための具体的なステップがきっと見えてくるはず!

気軽な気持ちで、ぜひお付き合いください。
あなたの「やってみよう」を応援します!
目次
Web制作ってどんな仕事?

Web制作(ウェブせいさく)は、スマホやパソコンで見る「ホームページ」や「サイト」を作るお仕事です。
新しくサイトを作るのはもちろん、すでにあるWebサイトを更新したり、リニューアルしたりする作業も含まれます。

イメージで言うと、インターネットという大きなステージを作る舞台スタッフみたいな仕事ですね!
副業としてのWeb制作って?
副業でWeb制作をする場合、企業や個人から「こんなサイトを作ってほしい!」
「このページをデザインして!」なんて依頼がやってきます。
しかも、報酬は「1サイト〇円」
「1ページ〇円」とシンプルな料金設定。

つまり、あなたのスキルがそのままお金に直結する、とてもクリエイティブな仕事なんです!
Web制作の種類と役割分担
小さなWebサイトなら、一人で全部作ることもできます。
例えば、自分の日記サイトや趣味を紹介するサイトなら、自分のペースでコツコツと作れます。
でも、大きなWebサイトになると話は別。
ページ数が多かったり、買い物ができる仕組みがあったりすると、一人で作りきるのは大変です。
そこで登場するのが、Web制作のチーム。
さまざまな専門スキルを持った人たちが集まり、それぞれの役割を分担してプロジェクトを進めます。
こうしてみるとWebサイトって、いろんなプロが力を合わせて作られていることがわかります。
まさに“チームプレイの結晶”!
そんな中で、今回特に注目したいのが
“コーディング”というプログラミング言語による制作工程の一部分です。
実はこれ、副業としてもめちゃくちゃアツいんです!
その理由をお話する前に、まずはコーディングを仕事にする上で覚悟しておかなくてはいけない部分をお話します。
気を付けて!WEB制作(コーディング)の落とし穴3選

副業としてWeb制作(コーディング)に挑戦するなら、まず押さえておきたい3つのデメリットがあります。

デメリットは以下の通りです。
① 競争が激しい!しかも単価も安め…
「よーし、勉強したからバリバリ稼ぐぞ!」と思った矢先に壁にぶつかるかもしれません。
なぜなら、WEB制作って「誰でも始めやすい」からこそ、参戦者がめちゃくちゃ多いんです。
案件を探すと、そこにはすでにライバルがずらーり…。
たとえば、1件の仕事が1万~5万円くらいだったりしますが、人気案件には応募が殺到。
「よし、応募ボタンをポチッと…あれ、もう締め切り?」なんてことも日常茶飯事。

仕事を取るのはちょっとしたサバイバルゲームみたいなものです。
② 納期があるからこそ責任も生まれる
副業だからといって「気楽にマイペースでできる♪」なんて思ったら大間違い!
仕事には当然ながら納期があります。
そして、クライアントの要望に応える責任も伴います。
納期ギリギリになって「あれ?思ったより時間がかかるぞ…」なんて焦ることも。
ときには夜中まで頑張らなければならないこともあります。

自由な副業と思いきや、がむしゃらに取り組む覚悟が必要なんです!
③長時間の作業は目と腰に負担大!
在宅ワーク全般に言えることですが、Web制作(コーディング)も基本的にパソコンに向かって作業する仕事です。
気がつけば『え、もうこんな時間?』と何時間も椅子に座りっぱなしになりがち。
その結果、目はショボショボ、腰はギシギシ…。
これを放置すると体に大きなダメージを与えかねません。
そこで、適度に立ち上がってストレッチをするのが大切!

1時間に5~10分は目を閉じたり、遠くの景色を見ることで目を休ませましょう。
でも、これらのデメリットを上回るくらいのメリットがWeb制作(コーディング)にはあるんです。
副業でWeb制作(コーディング)を選ぶべき6つの理由!

副業としてWeb制作(コーディング)をおすすめする6つのメリットを、解説していきます!

メリットは以下の通りです。
① 家がオフィス、どこでも仕事OK!
コーディングの副業は、フルリモートが基本。
「今日のオフィスは自宅のリビング」もアリ、「明日は旅行先のオーシャンビューカフェで優雅に」なんて、映画みたいな働き方だって夢じゃありません!

しかも、毎朝の通勤ラッシュに揉まれて疲弊する生活とはサヨナラ。
満員電車のストレスも、早朝のダッシュももう不要です。

その代わりに、目覚ましの後すぐパソコンを開けて仕事開始なんて、極上の自由があなたを待っています!
②コミュ障でも輝ける仕事!
コーディングは、一人で黙々と作業する時間が多いのが魅力。
しかも、仕事のやり取りはチャットやメールが中心だから、直接話すのが苦手でも大丈夫。
さらに、評価されるのは「話し上手」じゃなくて「結果」。

「しっかり動くコード」が信頼を生むので、口下手でも問題ナシ。
③学びやすく、挫折しにくい!
コーディングは初心者でも入りやすい分野です。
HTMLやCSSのルールはシンプルで、短期間で成果が見えるから、やりがいを感じやすい!
初心者向けの教材や質問サイトも充実しているので、独学でも何とかなります。

「何から始めればいいかわからない…」なんて迷う暇もありません!
後ほど、学習方法も詳しく解説します。
④コーディングは“消えないスキル”
ノーコードやAIがどれだけ進化しても、コーディングが消えることはありません!
これらのツールは「作業を効率化するアシスタント」にすぎず、斬新なアイデアを形にしたり、複雑な問題を解決したりするには、やっぱりコーディングスキルが必要なんです。
だって、そもそもAIだってコーディングで生まれているんですから!
しかも、簡単な作業はAIが引き受けてくれるので、人間はよりクリエイティブで高度な仕事に専念できる未来が待っています。

だからこそ、今コーディングを学ぶことは、これからの時代に対応するパワフルな武器を手に入れることと同じなんです!
⑤学習環境が神レベル
今の時代ネット上に、初心者からプロまで使える教材が山ほどあります。
しかも、無料で始められるものも多いので、コストをかけずにスタートできるのも魅力的。
自分に合ったペースで学べる環境が整っています!

後ほどおすすめの教材やコスパ最強のプログラミングスクールもご紹介します!
⑥案件の数はとにかく豊富!
コーディングの仕事は「単価が安い」「競争が激しい」と言われがちですが、それでも案件の数は多いです。

(出典:クラウドワークス)
仕事の大手マッチングサイト「クラウドワークス」で検索してみると、138件ありました。
他のマイナーなカテゴリーだと数十件しかないことも多い中、コーディング案件が138件もあるのは、まさに桁違い!

デジタル化がどんどん進む中で、コーディングスキルの人気が急上昇している証拠と言えるでしょう。
Web制作(コーディング)の適性をチェック!自分に向いてる?

「Web制作(コーディング)やってみたい!」とやる気満々のあなた、素晴らしい!その勢い、嫌いじゃないです。
でもね、Web制作(コーディング)には“向き不向き”ってものがあります。

勢いのまま有料教材やプログラミングスクールに飛び込むのは、財布的にも危険すぎるので絶対にやめましょう!
「Progate」で力試し!
まずは頼れる学習サイト「Progate(プロゲート)」を使ってみてください!

(出典:Progate)
HTMLやCSS、JavaScriptの初歩的なレッスンなら、なんと無料で学べるんです。
これだけで「わっ、楽しい!」と思えたらその先も期待大。
まずはお試し感覚でサクッとやってみましょう!
\まずは無料ではじめましょう/
さらに深く学びたいなら有料版に課金する必要があります。
料金は税込み¥990~(※2024年1月時点)
スクールの無料体験授業で深掘り
さらに、下記の2つのプログラミングスクールでは無料体験が可能です。
①Tech Teacher(テックティチャー)

(出典:Tech Teacher)
Tech Teacherは専属トレーナーによる手厚いサポートや完全マンツーマン指導が魅力のプログラミングスクールです。

1日無料体験レッスンが受けられます。
プログラミングがどんなものかイメージだけは掴めると思いますよ!
\1日無料体験可能です/
②ZeroPlus Gate(ゼロプラスゲート)

(出典:ZeroPlus Gate)
さらに驚きなのが『ZeroPlus Gate』
先着順ですが、なんと30日間も完全無料でWeb制作に必要なスキルを学べちゃう太っ腹なスクールです。
\先着順で受講料0円/

「もっと深く学びたい!」と思ったり、適正を確かめたりするには、まさにピッタリの環境です。
自信がついたら、いよいよ稼ぐ準備開始!
無料で学べるリソースを徹底的に使い倒してみましょう。
そしてもし、『これ、全然無理だ…』と感じたら、潔くWeb制作(コーディング)は諦めて、他の副業にシフトするのも立派な選択肢です。
正直、どうしても生理的に合わないことは、無理して続けてもストレスになるだけ。

だから、思い切って手を引くのが賢明です。
でも、少しでも『楽しい!』『もっと知りたい!』と思えるなら、その気持ちを大切にしてください。
Webに関するスキルは、IT時代を切り抜けるための非常に有用な専門技術です。
努力し、高度なWebスキルを獲得すれば、情報とインターネットが主流となる現代社会を自由に生きていくことが出来ます!

次の学習ロードマップを参考にしながら、自由に生きるために頑張っていきましょう!
【初心者向け】Web制作(コーディング)ロードマップ

Web制作(コーディング)で収入を得たいなら、まずは以下のステップを順に進めていきましょう!

まずは必要なものをそろえて、楽しく学びながら進めていきましょう。
① 必要なものを準備しよう!
Web制作(コーディング)を始めるのに必要なものは、たったの2つ!
しかも、最初はそこまで高性能なパソコンも必要ありません。
コーディング用なら以下のスペックがあれば十分です。
これくらいのスペックであれば、デスクトップPCなら5万円前後、ノートPCなら10万円~20万円前後の価格帯で見つかります。

ただし、副業として取り組むには断然 ノートPC をおすすめします!
■なぜノートPCが良いの?
ノートPCなら持ち運びが楽なので、勉強会やセミナーなどにサッと持っていけます。
現場でメモを取ったり、その場で作業を確認したりするのにも便利です。
まさにWeb制作の心強い相棒!

カフェや旅行先など場所を選ばず仕事ができるのもノートPCの利点です。
■とりあえず迷ったらこれを選べ!
「何を買えばいいかさっぱりわからない!」という方には、ずばりこちらの「MacBook Air」 がオススメです。

(出典:Amazon)
画面サイズも大切なポイント!
画面が広いとコードを書くときに視認性が良くなり、効率的に作業が進みます。
ただし、持ち運ぶ頻度が高いなら軽さも考慮しましょう。

この辺りは個人のお好みでチョイスしてください。
②HTML/CSSを学習する
必要な道具が揃ったら、いよいよコーディングの世界に飛び込む時です!
まずは HTML と CSS を学びましょう。
これらは Webページの「見た目」を作るための言語 で、言わばサイトの「顔」を作る大切なパートです。
■学習を始めるならこのサイト!
さきほど紹介した「Progate(プロゲート)」の有料会員にアップグレードしてさらに深く学びましょう。
Progateのコースはステップごとに進められるので、達成感を感じながら学べるのが魅力です。
■書籍派のあなたにおすすめの1冊!
「本でじっくり学びたい」という方にはこちらがおすすめ!
『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』

(出典:Amazon)
タイトルの通り、これ1冊で基本的なHTML/CSSの使い方から、Webデザインの基礎まで幅広くカバーできます。
手元に1冊あれば、勉強だけでなく実践のときにも頼れる参考書になるはずです。

HTMLとCSSをマスターすることで、あなたの作るWebページが目に見えて形になっていくのは、本当に感動的な体験ですよ。
③ JavaScriptを学習しよう!
HTMLとCSSの基本を押さえたら、次のチャレンジとして JavaScript に進んでみましょう!
JavaScriptは、ウェブページを魔法のように「動かすスイッチ」みたいなものです。
HTML
→ページの「骨組み」: 家でいうと土台や柱。
CSS
→デザインや装飾 :家の壁紙や家具の色。
JavaScript
→動く仕組み : 家の自動ドアや照明のスイッチ。
JavaScriptを使うと、まるで静止画だったウェブサイトが、魔法がかかったように動き出します!
ボタンを押すと画面が変わったり、アニメーションが動いたり、まさに「動きの演出家」なんです。
正直言って、HTMLやCSSに比べるとJavaScriptは少し難しく感じるかもしれません。

でも、WEB制作(コーディング)で稼ぐためには必須のスキルです!
しっかり学んでいきましょう!
■初心者におすすめ!Progate(プロゲート)
JavaScriptを学ぶなら、やっぱりProgate(プロゲート)の有料版が断然おすすめです!
スライド形式の分かりやすい解説と、実際に手を動かして学べる演習で、初心者でも『もう無理!』となりにくい親切設計。
プログラミングの第一歩を安心して踏み出せます。
ただし、以前あったプレミアムコース(2980円/月)で質問できるサービスが無くなっちゃったのが惜しいところ。
今は困ったとき、自力で検索したり試行錯誤する必要があります。
でも、それも実はスキルアップの一環。
調べる力、プログラミングでは重要なんです!

学ぶ楽しさを体感しながら、少しずつ成長できるProgate。
ぜひ試してみてください!
■書籍でじっくり学びたいならコレ!

書籍で学びたい派におすすめなのが下記の本です。

(出典:Amazon)
「1冊ですべて身につくJavaScript入門講座」は、初心者向けにわかりやすくJavaScriptを解説している良書です。
「JavaScriptを学ぶならこれ!」と言えるほど支持を集め、ITエンジニア本大賞を受賞した本書は、初心者にぴったりの入門書です。
HTML/CSSの基礎があるけれど、JavaScriptはこれから…という人に最適。
最新技術を丁寧に解説しながら、アニメーションやイベントに特化した内容で、プログラムの考え方から実装方法までしっかり学べます。
「手を動かしながら楽しめる」構成なので、スキルアップしながら完成する作品を実感できるのも魅力。

この一冊で、JavaScriptの世界がぐっと身近になりますよ!
JavaScriptを学ぶことで、ウェブサイトがただの「見て楽しむもの」から「動かして楽しむもの」に変わります。
最初は戸惑うかもしれませんが、一歩ずつ進めば、あなたのウェブページに魔法をかけられるようになりますよ!
④ポートフォリオを作成する
ここまでスキルを磨いたら、次はポートフォリオを作りましょう!
これはまさに、あなたが「できる人」だと世の中にアピールするための自己紹介状。
IT業界ではポートフォリオが名刺代わりになります。

だからこそ、ここで手を抜かないのがポイントです!
■ポートフォリオに何を書けばいいの?
ポートフォリオには以下のようなことを書きましょう!
■おすすめ!ポートフォリオ作成サービス
ポートフォリオを作る時間がない?
デザインに自信がない?
そんな方には、無料で使える便利なツールがあります!
「Salon.io」と「RESUME」は、ポートフォリオ作り初心者の救世主みたいな存在です。
「難しそう…」「どうやって始めればいいの?」なんて悩みが、一瞬で吹き飛びます。
まず、どっちも操作が超簡単なのがこの2つのサービスの大きな魅力です!
画面を見て、クリックしたりドラッグしたりするだけで、まるでパズルみたいに自分のポートフォリオが形になっていきます。

しかも仕上がりは「え、これプロが作ったの?」ってレベル!
友達に見せたら絶対驚かれます。
さらに、お金がかからないのも嬉しいポイント。
どっちのサービスも無料プランがあって、いきなりお金をかけずにスタートできるから、安心して試せるんです。
できたポートフォリオはオンラインで簡単にシェアできるので、自分の作品やスキルを世界中にアピールできます。
「難しいこと抜きで、すぐにカッコいいポートフォリオを作りたい!」
そんなあなたに、「Salon.io」と「RESUME」は間違いなく最強の味方です。
■完成したら次のステップへGO!
さあ、ポートフォリオという「最強の武器」が手に入ったら、次はそれを振りかざしてお仕事を探しましょう!
ところで、よく「Web制作ってWordPressができないと仕事にならないんでしょ?」なんて声を耳にしますが……それ、全然そんなことないです!
むしろ、コーディングだけの案件もゴロゴロあります。

実際、私が受注している案件の中でも、なんと3~5割くらいは「コーディングだけでOK」な案件。
つまり、WordPressを使わなくても、あなたの腕次第で十分に活躍できる場があるんです。
WordPressは確かに便利なツールです。
ブログやサイト構築にはぴったりですが、WordPressを本気で使いこなそうとすると、HTMLやCSSに加えてPHPやMySQLといった知識も必要になってきます。

このあたりが初心者にとっての「沼」。一気に全部やろうとすると、頭がパンクして挫折してしまう可能性大です。
だからこそ、まずはHTML、CSS、そしてJavaといった基礎スキルを磨くことが大事。
それを活かしてポートフォリオを作り、仕事を受注!
その後に「やっぱりWordPressもやってみようかな」と手を伸ばせばいいんです。

順番を考えれば、無理なく効率的にスキルを積み上げられますよ!
⑤仕事を受注しよう!
結論からいっちゃいます!
初心者が最初の仕事をゲットするには、クラウドソーシングを使うのが確実です!
■なぜクラウドソーシングなのか?
普通に営業をかけても、初心者で経歴がスゴいとかじゃない限り、なかなか興味を持ってもらえません。
悲しいけどこれが現実…。
でも、クラウドソーシングなら小さな企業や個人のクライアントがたくさんいます。
そして、その中には「高度なスキルじゃなくていいから安くやってほしい」って人も結構いるんです。

初心者でも戦える土俵が「クラウドソーシング」なんです。
例えば、「クラウドワークス」や「ランサーズ」などが挙げられます。
登録方法については、各サイトの公式ガイドや関連記事を参考にしてみてください。

(出典:クラウドワークス ![]() )
)

(出典:ランサーズ)
しかも、クラウドソーシングの多くは無料で登録OK。
案件もめちゃくちゃ豊富なので、探すだけでも楽しいですよ。

「あ、この案件ならいけそう!」っていう仕事がきっと見つかります。
■まずは実績作りがカギ!
ここで大事なのは、「最初は実績作り」と割り切ること。
採算度外視でも、とにかく経験を積むのが重要です!
イメージはRPGの序盤。
スライム(=初心者向けの案件)を倒して、レベルを上げていく感覚です。
いきなりドラゴン(=高単価案件)に挑む必要はありません。コツコツ進めていけば、いずれ大きな敵とも戦える実力がつきます!
クラウドソーシングのサイトに登録して、できそうな仕事にどんどん応募していきましょう!
■自力で学ぶのもいいけど、正直めっちゃ大変じゃない?
ここまでは「自分で学習を進める方法」をご紹介しました。
正直なところ、基礎のコーディングを学んで、ポートフォリオを作って、さらに案件を探して…なんて、やることが山のようにあって大変ですよね。

「これ全部、一人でやるの大丈夫かな…?」と不安になる方も多いはず。
そこで!もし少しでも予算に余裕があるなら、スクールに通って学習にかける時間を一気にショートカットするのも大いにアリです。
実は、そんな方にピッタリの神スクールがあるんです!
【コスパ最強】おすすめの神スクール「デイトラ」

数多くのプログラミングスクールが副業向けのコースを提供していますが、その中でも一押しのコスパ最強のオンラインスクールが「デイトラ」です。

(出典:デイトラ)

なぜ『デイトラ』![]() はコスパ最強なのか?
はコスパ最強なのか?
その理由は以下の通りです。
①他社よりも圧倒的に安い!
デイトラの最大のメリットは業界最安級のコスパであることです!

(出典:デイトラ ![]() )
)
同業他社と比較しても半分程度のコストで授業が受けられます。(※2025年1月時点)

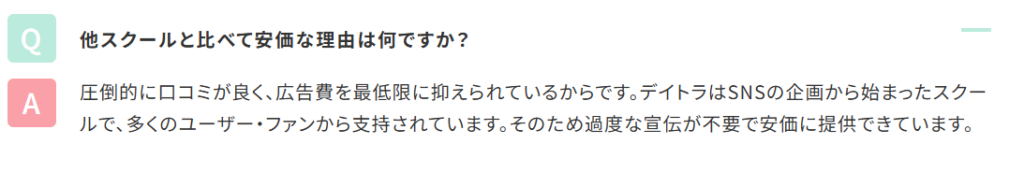
けど、なぜこんなに安いの?サービスが悪いんじゃないの?
こんな不安も抱く方は多いはず・・・。
この点に関しては公式サイトには下記のように説明されています。

(出典:デイトラ ![]() )
)
このようにデイトラでは余計なコストをバッサリ削減して、“本当に必要な学習環境”だけをギュッと凝縮したサービスを提供しているので、業界最安級のコスパを実現しています。
実際X(旧Twitter)では、デイトラに関する熱いコメントが続々投稿されています。
例えば「案件を獲得できた!」とか、「内容がめっちゃ分かりやすくてオススメ!」なんて声があふれてるんです。

口コミの多さと熱量が、デイトラの信頼の証です!
実際にX(旧Twitter)でデイトラの評判を確認してみるといいでしょう!
②実践的なカリキュラム
「副業で月5万円稼ぎたい!」そんな野望を持つ方にもピッタリなのがデイトラの実践的なカリキュラムなんです。
だって、デイトラは稼ぐためのスキルに全力でフォーカスしたオンラインスクールなんです!
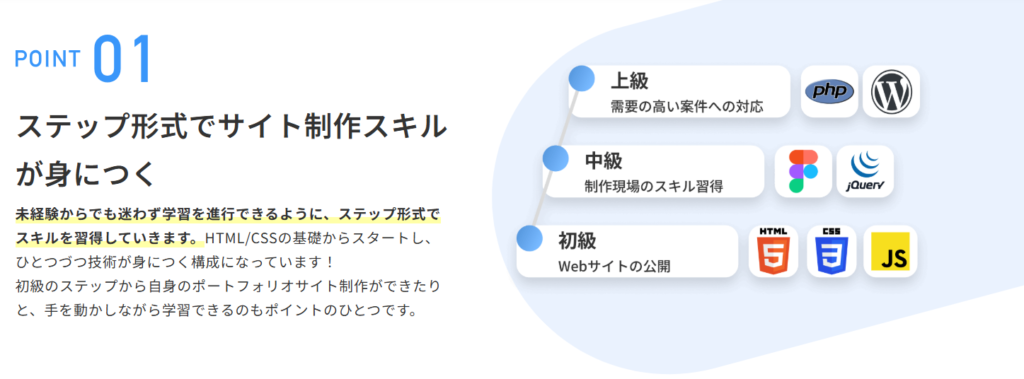
デイトラの「Web制作コース」では、今回の記事で説明したHTML・CSS・JavaScriptといった基本スキルから、さらに一歩踏み込んだ知識までしっかり学べます。

(出典:デイトラ)
しかも、初級・中級・上級と無理なくレベルアップできるから、初心者でも安心。

「副業で月5万円」を目指すスキルとテクニックも、初級編の最後にはしっかり身につきます!
さらに驚きなのが、「ポートフォリオサイト作成編」がカリキュラムに組み込まれていること。
要するに、デイトラの指示通りに進めていけば、スキルも身について、ポートフォリオも完成しちゃうってわけです。
まさに一石二鳥!
「この方向で大丈夫かな…?」なんてモヤモヤを吹き飛ばして、テンポよく学べる環境もデイトラの魅力。

ここまで親切なスクール、正直他にないと思います
③コミュ障に嬉しい完全オンライン型
デイトラは完全オンライン型だから、教室に通ったり人前で質問したりする必要ナシ!
パソコン1台さえあれば、朝でも夜でも自分のペースでサクサク学習を進められるんです。

対面での気まずさとは無縁です!
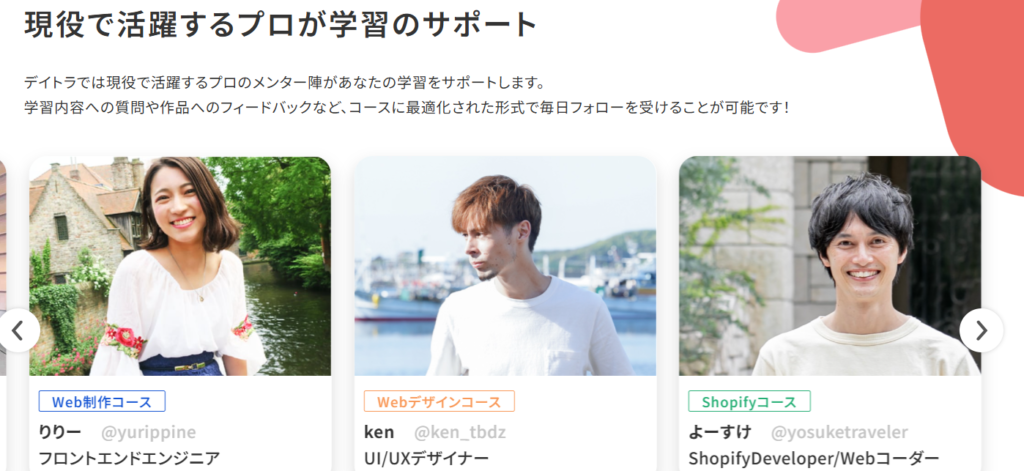
しかも、学習中にわからないことがあれば、チャットで気軽に質問OK。
質問に答えてくれるメンターは現役で活躍しているエンジニアです!

(出典:デイトラ ![]() )
)

プロの現役エンジニアにいつでもチャットで質問できるなんて本当有難いですよね
チャットなので、顔を合わせたり、声を出したりなんて手間も必要なし!
コミュニケーションが苦手でも、安心して疑問を解消できます。
さらに、「みんなでグループディスカッション!」みたいな強制参加型イベントは一切ありません。
学びに集中できる環境が整っているので、人付き合いに疲れる心配もゼロ。

「デイトラ」はまさに、”コミュ障の救世主”ですね!
『ちょっとお金をかけてもいいから、確実に稼げるようになりたい!』と本気で考えている方にデイトラは、ぴったりだと思います!
正直、世の中のWeb制作スクールって数は多いけど、胸を張って『ここはイケる!』と言えるところはそう多くありません。
でもデイトラは違います。
本気で推せる数少ないスクールのひとつです。
デイトラには無料講座も用意されているので、『どんな内容かちょっと覗いてみたい…』という軽い気持ちでもOK。

どんなカリキュラムなのか?
まずは一度体験してみましょう!
\無料で体験できます/
【まとめ】コミュ障でも出来る!Web制作(コーディング)

今回の記事では、以下の6点について解説しました。

クリックして読みたい項目まで移動!

内容を以下のようにまとめてみました。
Webサイトは多くのプロが協力して作り上げる“チームプレイの結晶”です。
その中でも特に今回おすすめした副業が「コーディング」という工程です!
コーディングって、基本的に淡々と作業を進めるのが主流。

だから、実は「話すのが苦手…」なんて思ってるコミュ障気味の方にもピッタリ!
もちろんはデメリットはあるけど、それを差し引いても魅力的!
場所に縛られない自由さに、一生モノのスキル。
“コミュ障”でも輝けるなんて最高じゃないですか?
案件が豊富で学びやすいから、初心者でも安心して飛び込めるし、挑戦する価値アリです!

最後までこの記事を読んでくださり、本当にありがとうございます!
今回は以上です。














 現在は化学薬品メーカーの工場で働く、36歳のコミュ障男子です。
現在は化学薬品メーカーの工場で働く、36歳のコミュ障男子です。
コミュニケーションが得意でない方でも気軽に始められます。